
This is a quick roundup about WebGL map libraries. Since IOS is supporting WebGL and the browser support is getting better in general, it becomes a relevant technology for map applications too. Stepless zooming, tilting or rotating are features that almost all of the libraries can do. If the map is rendered on the fly and doesn't rely on images, you can also change its styles and show and hide certain features on demand.
If you are missing a certain library just leave a comment or contact me via twitter.
Mapbox GL

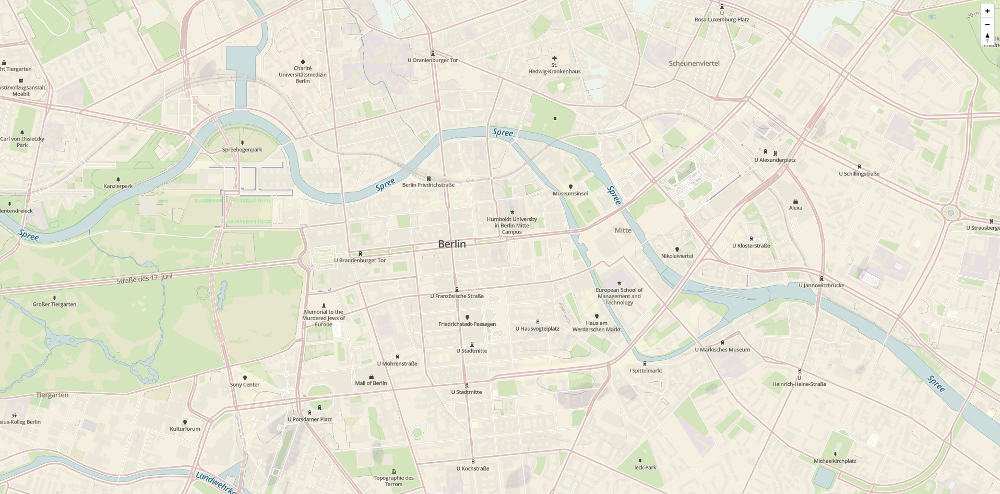
Mapbox GL is, as the name implies, a Mapbox product. It's available as a Javascript Library but also as a native IOS version (Android is coming soon). If you see it at the first glance, it looks like a normal slippy map, but because it uses WebGL to render the map you have much more possibilities. The team behind it just published a blog post where they describe new features like perspective mode (you can now tilt the map) and touch support for mobile devices.
- Examples
- Documentation
- Github
- License: BSD
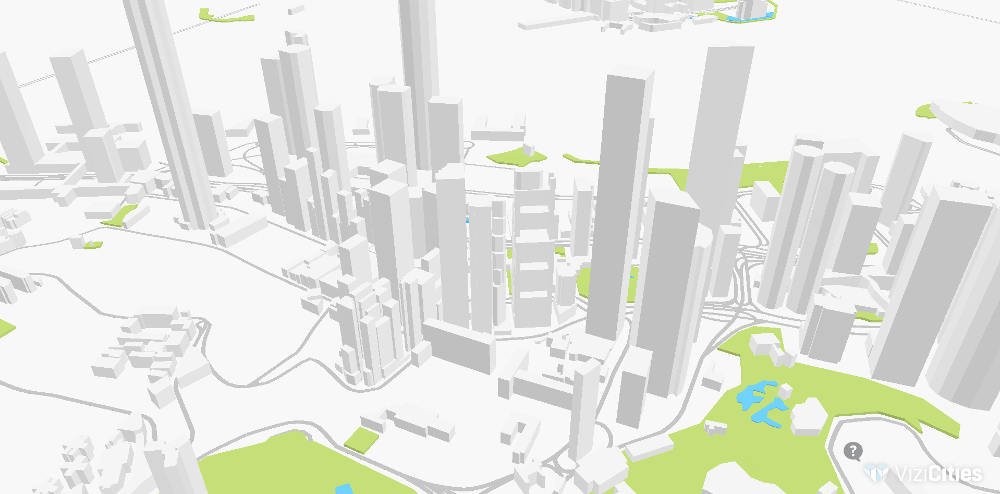
Vizicities

As you can see on the screenshot we are now entering the fancy world of 3D maps! It is based on THREE.js and uses OpenStreetMaps data to render the buildings, water and park areas. It can also be used to visualize datasets on top of the base layer. As I just discovered, the next version offers a lot of very interesting features like GeoJSON input, standard tile-server support, collada output and others. Vizicities is a project mainly maintained by Robin Hawkes who does a lot of great work in this field.
- Demo
- Documentation
- Github
- License: MIT
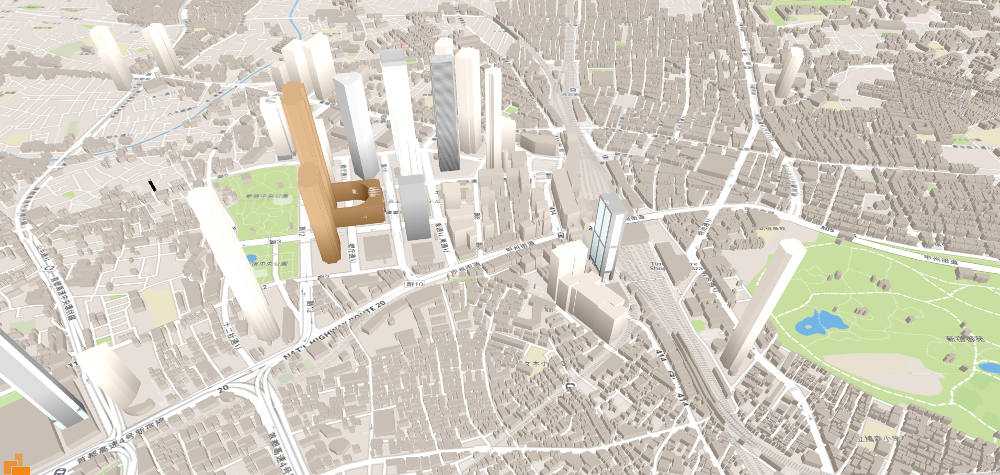
OSMBuildings GL

OSMBuildings was first created as a pseudo 3D library that could be used on top of Leaflet or Open Layers. The new GL version now comes with its own map engine called MapGL. It's a very lightweight library that doesn't use THREE.js or other webGL helpers. You can use standard tile servers for the basemap and it is easy to use GeoJSON as an additional input to the OpenStreetMap data. The library was created by Jan Marsch.
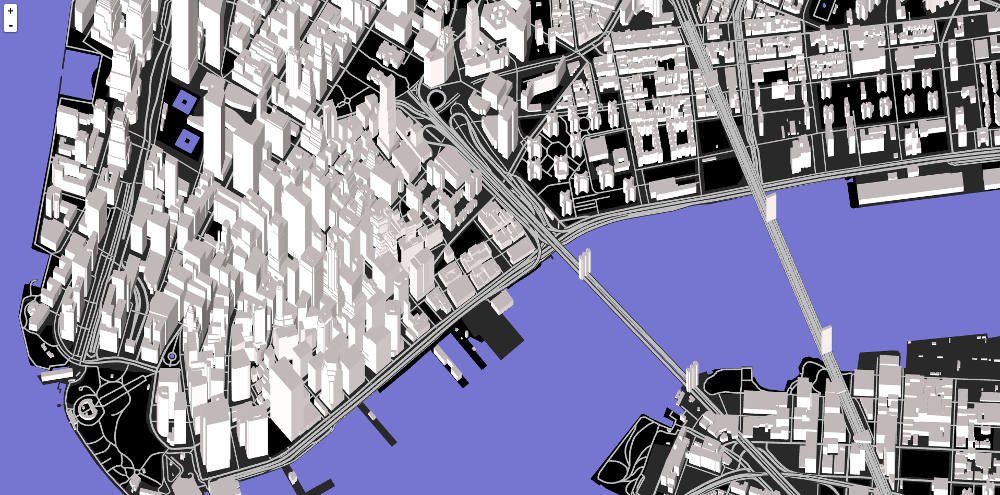
Tangram

With Tangram you can create own shaders which can lead to very new map styles like a matrix or a lego city. To tell your map how it should look like you write a yaml file where you define the type of camera, lights, styles and much more. Tangram maps are build on top of Leaflet. That's why you can tilt or rotate them.
- Demo
- Documentation
- Github
- License: MIT
Cesium

Cesium is a globe and map engine that can render 3D and 2D Maps. There are different plugins like VR or Leap Motion support to extend the core functionality. The library focuses on dynamic data visualizations so you can import collada files, draw vectors from GeoJSON, create camera flights and use standard tile servers.
- Demo
- Documentation
- Github
- License: Apache 2.0
Further Reading
