In this post I will give you a quick overview of some CSS and UI frameworks. If you are building a rich admin dashboard, Bootstrap is totally fine, but for smaller projects you might not need all the features or you are just looking for a different look and feel. All frameworks in this post are actively maintained and Open Source.
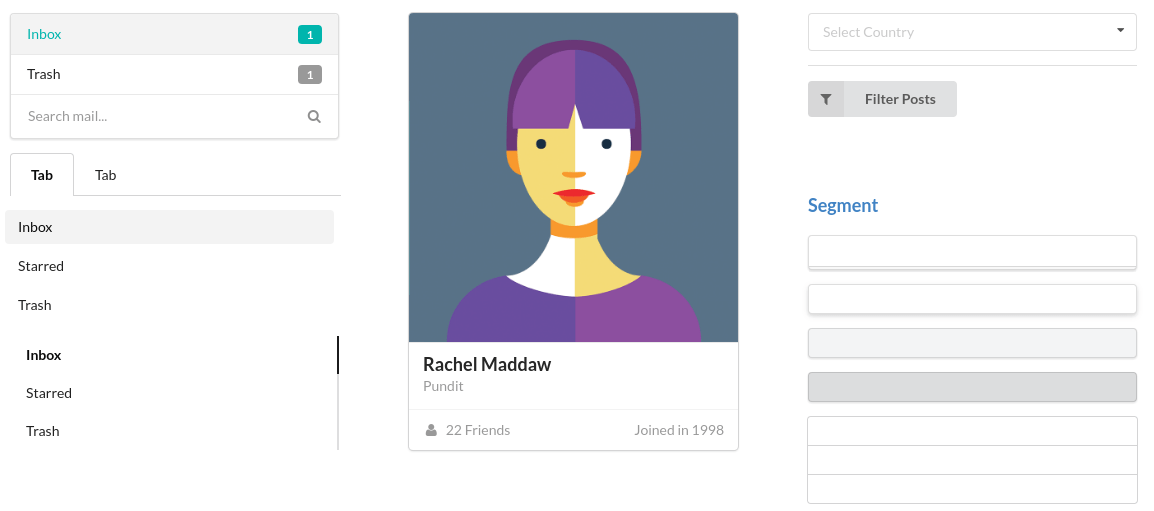
Bulma

Bulma is based on flexbox and SASS. It offers everything you need for the creation of a web site or web app. It has a grid system, single elements and more complex components. There is no Javascript included, so if you are working with modals for example you have to come up with your own implementation. This makes it easy to integrate it in your react app for example.
Installation:
npm install bulma
Documentation
Bulma on Github
License: MIT
uikit

Uikit is based on LESS & SASS. It has standard UI components like buttons, form elements and navigation bars but also Javascript helpers to trigger events while scrolling for example. It is easily themable with the uikit customizer.
Installation:
npm install uikit
Documentation
uikit on Github
License: MIT
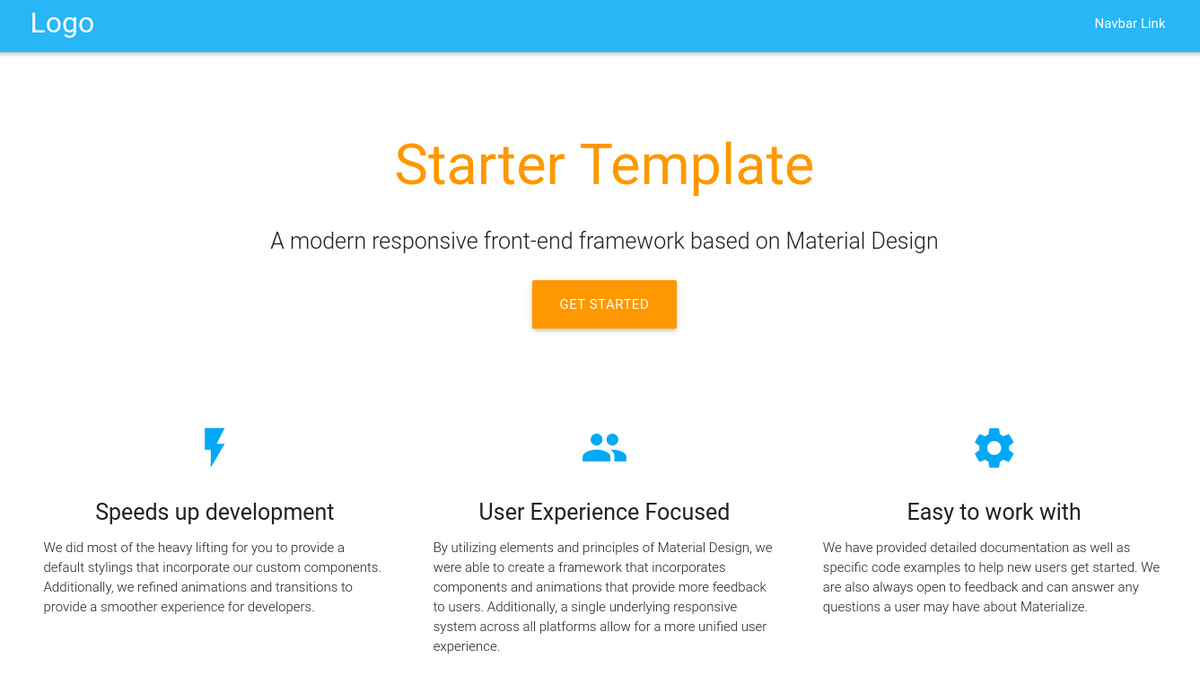
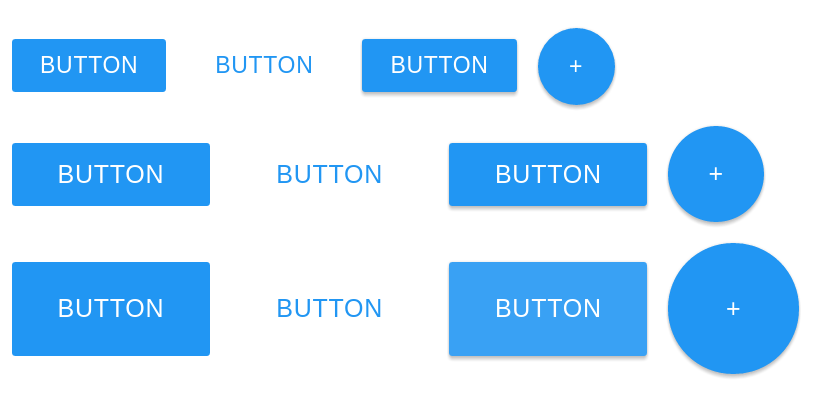
Materialize

As the name implies the look and feel follows the Material Design concept. Materialize comes with basic components like buttons or form elements and complex ones that depend on Javascript like modals or parallax effects. There are also mobile helpers for creating a "drag out menu" or "swipe to dismiss" a notification.
Installation:
npm install materialize-css
Documentation
Materialize on Github
License: MIT

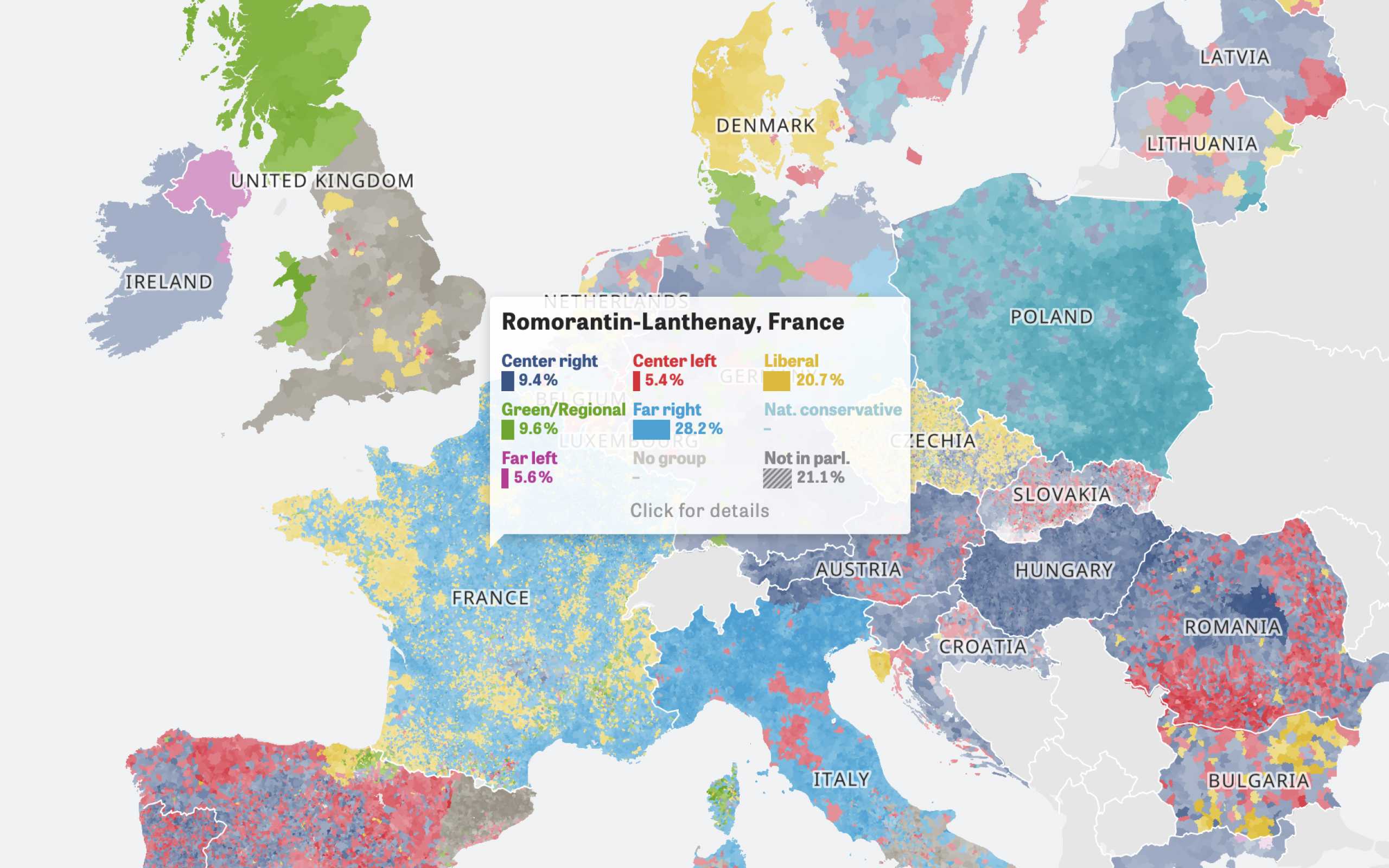
Colors Of Europe
Interactive Data Visualization (Zeit Online)
Are you interested in a collaboration?
We are specialized in creating custom data visualizations and web-based tools.
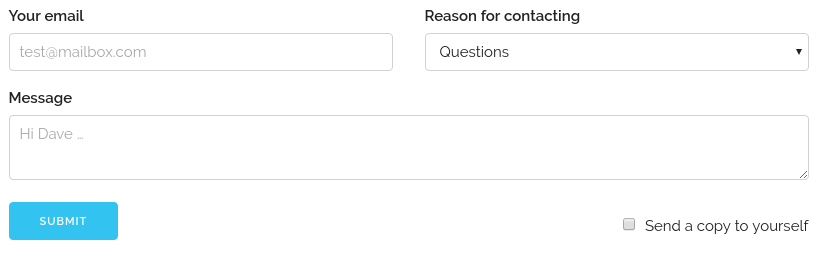
MUI

MUI also follows the guidelines of Google's Material Design. What is special about this one is that it is also available as a REACT, Angular, WebComponents or HTML Email framework. The documentation says that it has an "extreme hackability". I haven't tried it out yet. But that's a feature you might need ;)
Installation:
npm install muicss
Documentation
MUI on Github
License: MIT
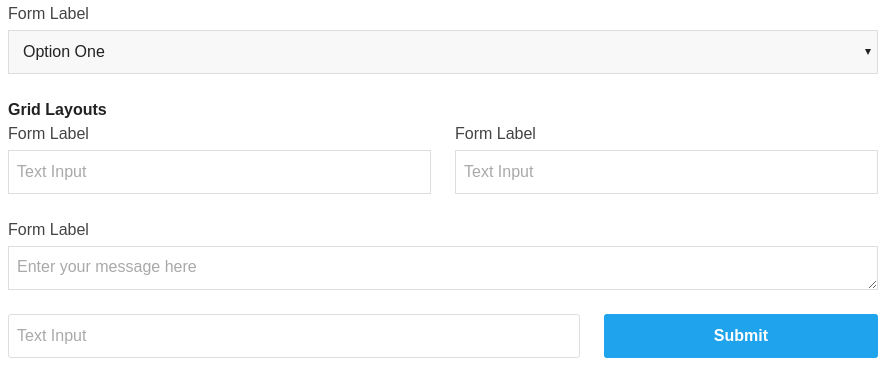
PURE

PURE is created by Yahoo. It's a lightweight framework with only very basic elements. It is divided into "Base", "Grid", "Forms", "Buttons", "Tables" and "Menus". You can use all of these pacakges or just load the ones you need in your application.
Installation:
npm install purecss
Documentation
PURE on Github
License: BSD
Cardinal

Cardinal is a good starting point. It's "leaving the design and creativity up to you" so there are only basic styles and no fancy components. It is mobile first and has a flexible grid system.
Installation:
npm install cardinalcss
Documentation
Cardinal on Github
License: MIT
BASE

BASE comes with a HTML template and a gulp config with Livereload and image optimization you could use. The framework is based on SCSS and doesn't include Javascript. For CSS Animations the library Animate.css is included. BASE is not about fancy UI elements but about a solid foundation with a good grid system and a lot of helper classes.
Installation:
npm install getbase
Documentation
BASE on Github
License: MIT
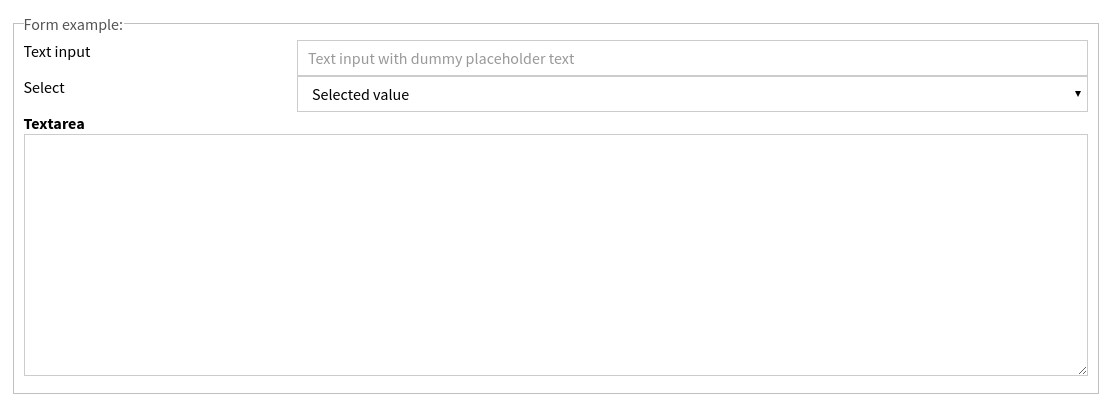
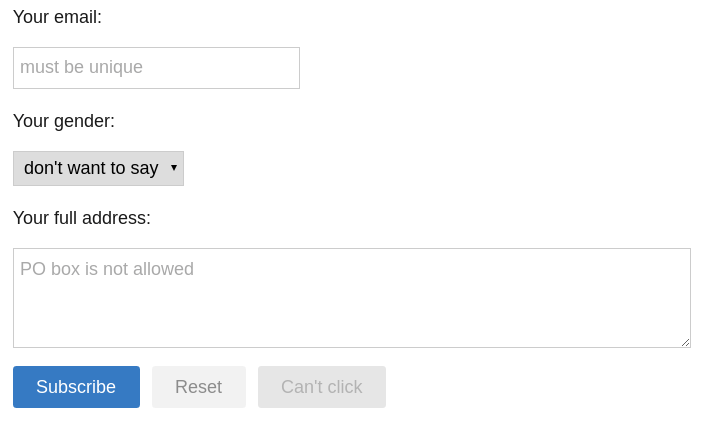
Tacit

Tacit is special. It calls itself a "CSS framework for dummies" because it doesn't use classes but styles just the HTML elements (for example
<input> or <button>).Installation:
No npm package here :/
<!DOCTYPE html><html><head><linkrel="stylesheet"href="http://yegor256.github.io/tacit/tacit.min.css"/></head></html>
Documentation
Tacit on Github
License: MIT
Milligram

Milligram is a "minimalist CSS framework". There are no Javascript features included. It's not an UI framework but more a starter kit for your website/ web app.
Installation:
npm install milligram
Documentation
Milligram on Github
License: MIT
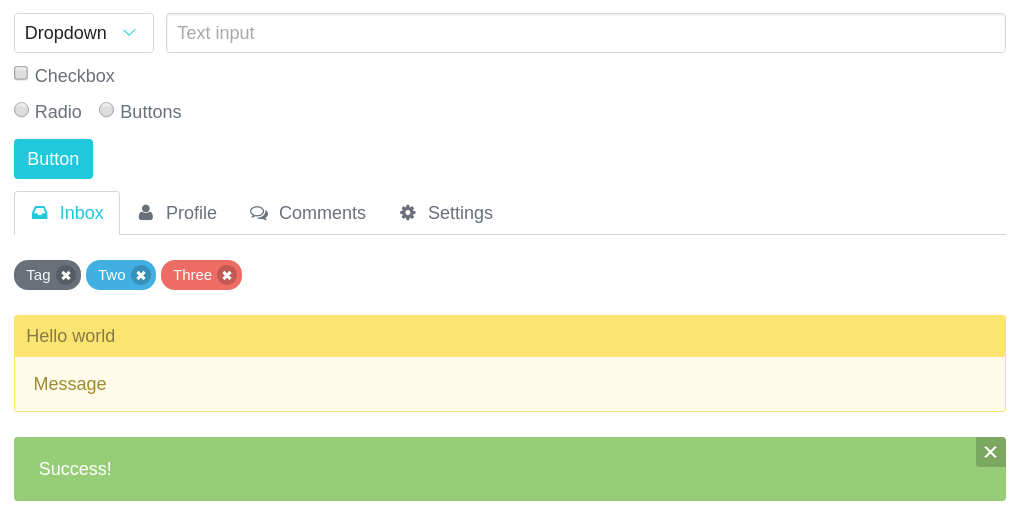
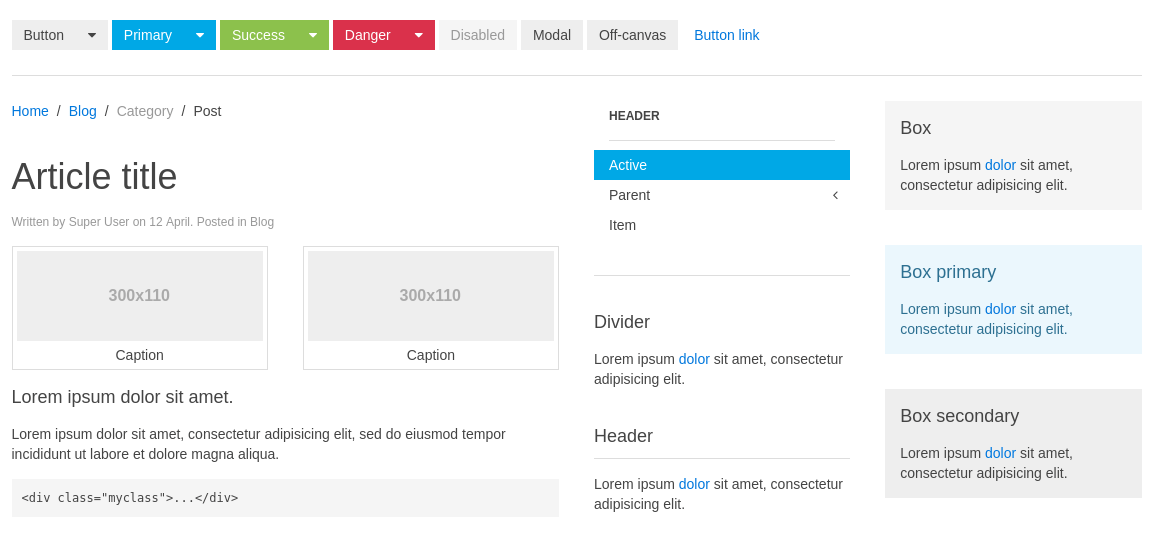
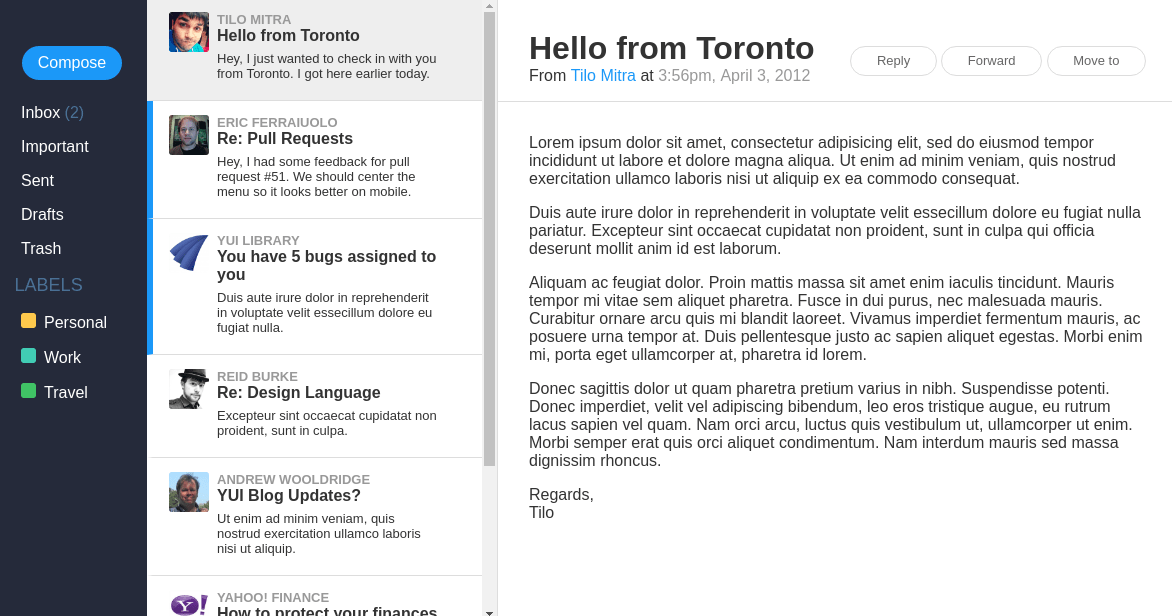
Semantic UI

Semantic UI is big. You should use this if you are looking for a framework with lots of features. It offers simple elements and components but also views and modules in various themes. You can also build your own themed version with only the features you need.
Installation:
npm install semantic-ui
Documentation
Semantic UI on Github
License: MIT
Not enough?
I am collecting frontend libraries and frameworks in the github repo "frontend stuff". There you also find some more CSS and UI frameworks. If you have any questions you find me on twitter or you can use the comment section.
Further Reading
