If you’re looking for a way to process or manipulate pictures in your web project, it might be worth having a look at some of the libraries introduced in this blog post. Most of them provide basic operations like adjusting brightness and contrast, greyscale and inverting and image while others mainly focus on easy understandable code or extendability. The next sections will help you find out which tool fits your requirements.
You can find a code snippet for adjusting the brightness of an image in each section. This will give you an idea how the libraries can be used. The result for running the code looks like this:

1. Caman JS
A well known and powerful library for image manipulation is Caman.js. It offers various built-in functions as well as the possibility to be extended. Also, the library is well documented and can be used both in NodeJS and in the browser.
The functions provided by CamanJS work with
<canvas> elements, so before getting started, you can either create a Canvas element yourself or let CamanJS replace an image with a canvas of the same dimensions.The basic functions cover color manipulations like setting contrast/brightness or modifying the RGB channels individually as well as the possibility to increase or decrease the noise applied to the image.
Advanced operations, for example working with layers, blending or cropping an image can be achieved by working with plugins.
For examples, a detailed documentation and downloading CamanJS, check out the official website.
<img id="caman-image" src="otter.jpg" /><script src="caman.js"></script><script>Caman('#caman-image', function () {this.brightness(50).render();});</script>
2. glfx.js
Like the first two libraries, glfx.js is a powerful tool which provides a wide range of functions. Other than Filtrr2 and CamanJS, it works with WebGL. The cool thing about this is, that image processing operations are done using the graphic card and can therefore run in real-time. The main drawback is that it will only be supported in newer browsers.
In addition to basic adjustment functions and fun effects, glfx.js offers a list of blurring and wraping functions. These can be adjusted by different parameters to create unique results. Check out the project's website to see a demo and download the library.
<script src="glfx.js"></script><script>window.onload = function () {const canvas = fx.canvas();const image = document.getElementById('glfx-image');const texture = canvas.texture(image);canvas.draw(texture).brightnessContrast(0.5, 0).update();image.parentNode.insertBefore(canvas, image);image.parentNode.removeChild(image);};</script><img id="glfx-image" src="otter.jpg" />
3. Grafi.js
As it says on the project’s website, grafi.js is a library that should encourage users to find out how image processing works. The source code can be found on github and contains a lot of comments that make it easy to understand what’s going on in each function. If you’re looking for a library that can be used for advanced image operations, grafi.js might not fit your needs, but it helps to understand how image manipulations are implemented and achieves satisfying results for basic operations.
Note that operations that involve changing the orientation or the size of the image are not provided by grafi.js.
<canvas id="grafi-canvas"></canvas><script type="text/javascript" src="grafi.js"></script><script>const grafiCanvas = document.getElementById('grafi-canvas');let canvas = document.createElement('canvas');let ctx = canvas.getContext('2d');let original, newImage, imageCtx;let img = new Image();img.src = 'otter.jpg';img.onload = function () {canvas.width = img.width;canvas.height = img.height;ctx.drawImage(img, 0, 0);original = ctx.getImageData(0, 0, canvas.width, canvas.height);grafiCanvas.width = img.width;grafiCanvas.height = img.height;imageCtx = grafiCanvas.getContext('2d');imageCtx.putImageData(grafi.brightness(original, { level: 100 }), 0, 0);};</script>
4. Jimp
Like CamanJS, Jimp can be used both in NodeJS and in the browser. It doesn’t use HTML elements (
<img> or <canvas>), but reads in the image to process from a path or a url.Jimp provides a a list of functions adjusting colours as well as some effects. It also offers some operations that you might miss in the other libraries, such as resizing, scaling and rotating an image. Pictures can also be cropped either manually or automatically. Used in Node, Jimp is a powerful tool that let's you execute chained operations on multiple files and store the modified images.
<script src="jimp.min.js"></script><script>Jimp.read('otter.jpg').then(function (lenna) {lenna.brightness(0.5).getBase64(Jimp.MIME_JPEG, function (err, src) {const img = document.createElement('img');img.setAttribute('src', src);document.body.appendChild(img);});}).catch(function (err) {console.error(err);});</script>

Colors Of Europe
Interactive Data Visualization (Zeit Online)
Are you interested in a collaboration?
We are specialized in creating custom data visualizations and web-based tools.
5. Filtrr2
Filtrr2 is described to be an “easy to use out of the box” library which depends on jQuery. It uses
<canvas> elements to process images. While some CamanJS operations are not covered by Filtrr2, it offers some additional functions like posterizing or blurring an image. All in all the provided functions and the usage are similar to CamanJS.Even though Filtrr2 is a powerful library, the github repository hasn't been updated in a while. The project can be found here.
<script type="text/javascript" src="jquery.min.js"/></script><script src="filtrr2.js"></script><img id="filtrr2-img" src="otter.jpg"/><script>Filtrr2('#filtrr2-img', function () {this.brighten(50).render();});</script>
6. Processing.js
This library might come in handy if you’re familiar with the Processing programming language. Processing allows working with different media and can be used to create animations, data-visualisations and digital art, but also for image manipulation.
Processing.js lets you write Processing code and simply include it in your website by applying it to a canvas element.
Even though the library provides some useful functions such as scaling, rotating or blending images, solutions for basic operations like greyscaling or color adjustments have to be implemented by the user. On the plus side, it is highly adjustable and a nice way to get an understanding of image manipulation algorithms.
A lot of examples and a step-by-step tutorial to get started can be found on the processing.js website.
Overview
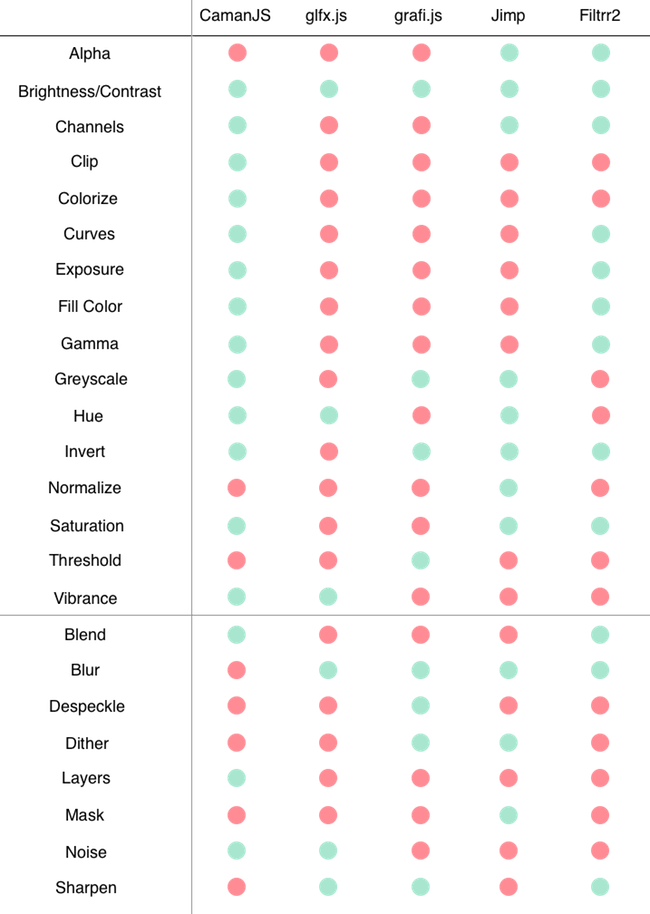
To get an overview of the functions provided by the libraries, have a look at the following table.

As you can see, CamanJS offers a wide variety of pixelwise modifications as well as operations that are useful for corrections in the image. Some operations like blurring and sharpening however are only supported by other libraries, so you'll have to choose depending on what exactly you want to do.
The only library in this list that supports rotating, flipping and autocropping is Jimp. If you only want to resize or crop an image, you can use both CamanJS or Jimp.
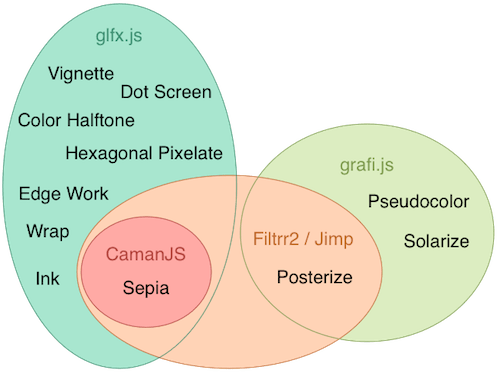
In case you are looking for more abstract oparations, glfx.js might be the library to choose as it comes with a list of fancy effects you can play around with, as you can see in the following chart.

Of course, the libraries introduced in this post are not the only ones worth having a look at and you might also be interested in checking out one of these:
Further Reading
