In this article we will give you a quick overview about open source javascript chart libraries (mostly D3 based). Just leave a comment if you miss one.
If you have to create a very custom/special type of chart I would always recommend to use just D3 or Raphael without a wrapper library.
NVD3

NVD3 uses the convention of reusable charts for D3 from Mike Bostock. Currently NVD3 is getting a major refactoring. You can check out the new version in the
refactor/2.0.0-dev branch. Unfortunately there is no API documentation but they are providing commented and editable examples. If you are working with Angular, you can use the Angular NVD3 directive.Update: There is a fork of NVD3 that is actively being maintained: https://github.com/liquidpele/nvd3
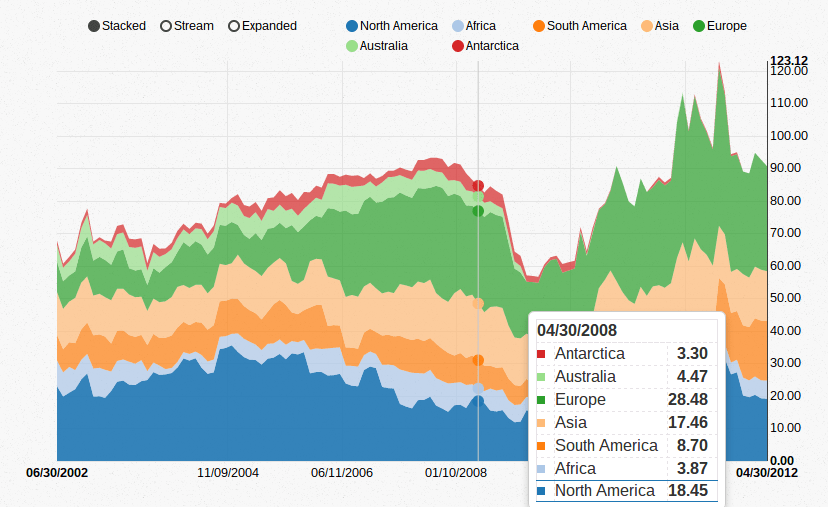
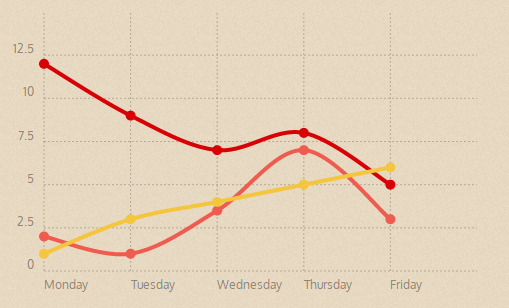
C3

C3 is also a D3 based reusable chart library. With C3 it is easy to combine different chart types and the charts are very good customizable. Sadly the API is not fully documented but there are several code examples.
- Examples
- Documentation
- Dependencies: d3
- License: MIT
metricsgraphics

Metricsgraphics is optimized for displaying time-series data and was developed at Mozilla. +1 for the dark theme, -1 for the jquery dependency (there is already a 'no jquery' pull request).
- Examples
- Documentation
- Dependencies: d3, jquery
- License: Mozilla Public License v2
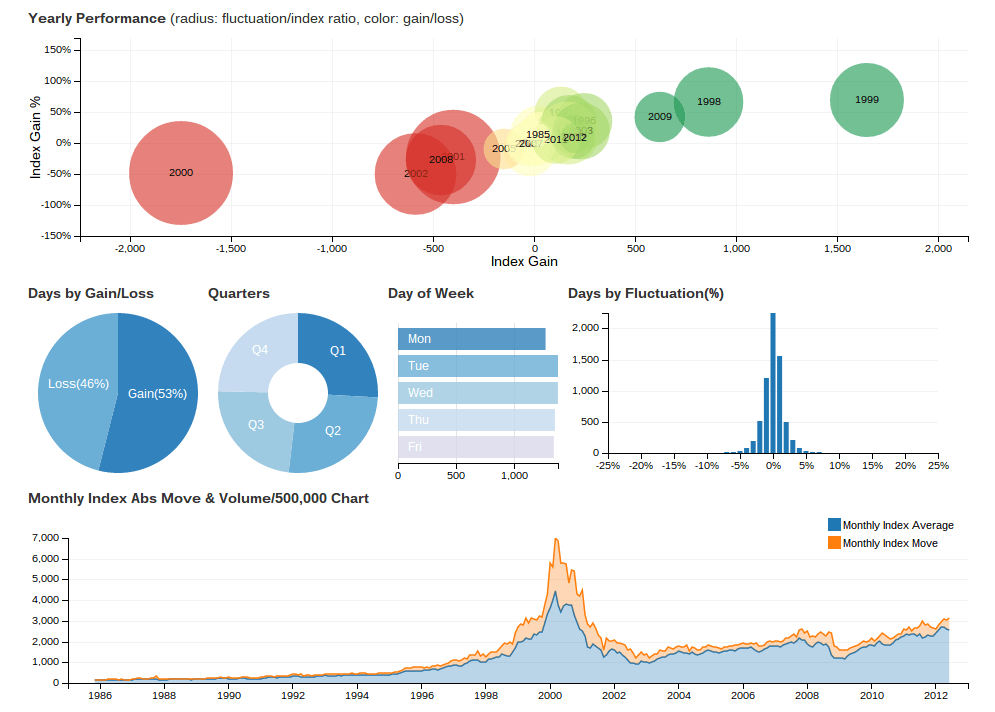
DC

DC uses crossfilter for filtering and grouping heavy amounts of data. The library is also a good choice if you want to use charts in order to control other visualizaions. As you can see in the example the charts are for displaying data but also for controlling the state of the current view.
- Examples
- Documentation
- Dependencies: d3, crossfilter
- License: Apache v2
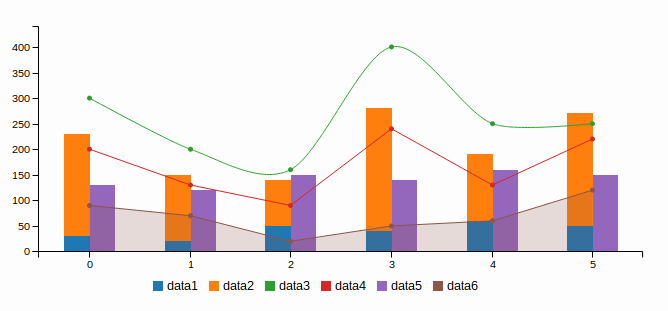
dimple

Dimple is especially for business analytics. It has an academic look and feel and a lot of posibilites for combining different chart types in one diagramm.
- Examples, Advanced Examples
- Documentation
- Dependencies: d3
- License: MIT
Epoch

Epoch has different types of charts for displaying real time data and basic charts.
- Examples
- Documentation
- Dependencies: d3
- License: MIT
D3xter

D3xter is a small chart library with four different types of charts.
Chartist

Chartist is based on the snap.svg library. It is responsive and there are wrapper libraries for angular (ng-chartist), react (react-chartist), meteor (meteor-chartist-js) and wordpress (tablepress_chartist).
- Examples
- Documentation
- Update: Dependencies: No dependencies
- License: DO WHAT THE FUCK YOU WANT TO PUBLIC LICENSE v2
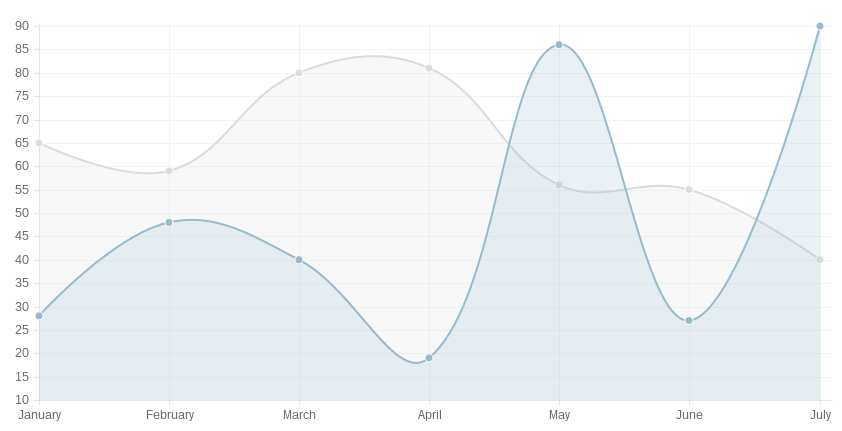
Chart.js

Chart.js is the only canvas only based library in this list. There are 6 types of charts you can use and it's responsive.
- Examples
- Documentation
- Dependencies: -
- License: MIT
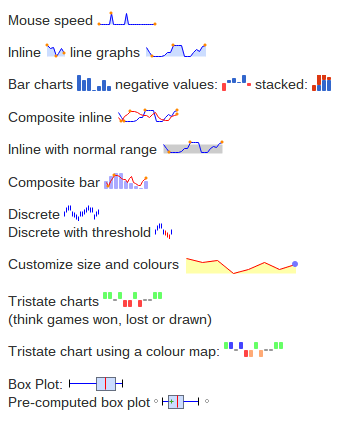
Sparklines

Sparkline creates tiny word-sized charts with the help of jquery. So if you need inline charts to upgrade/describe your text parts, this is a good library.
Update: There is another sparkline lib called sparky. It is based on raphael and has a strange structured repo.
- Examples
- Documentation
- Dependencies: jquery
- License: BSD
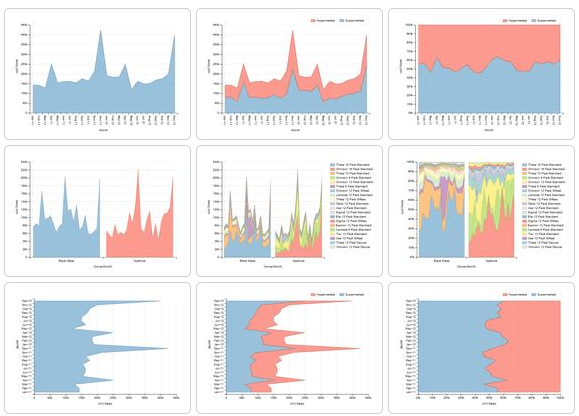
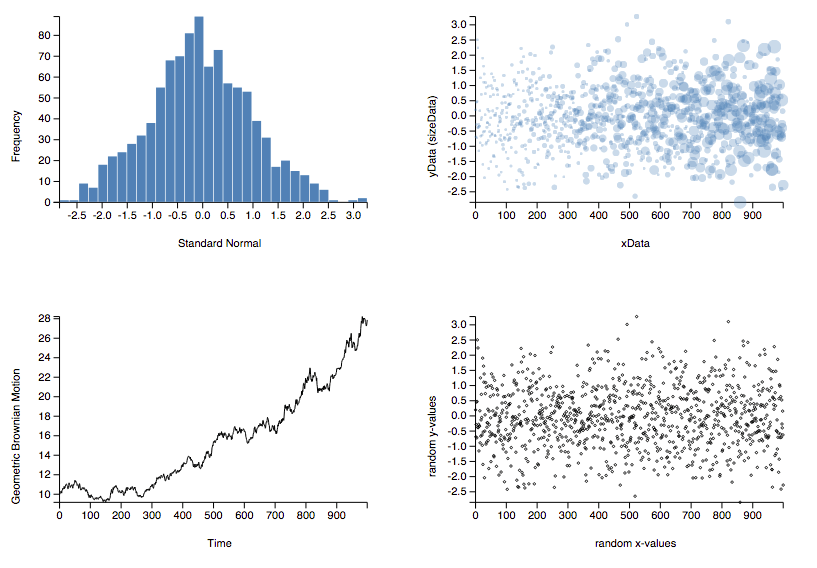
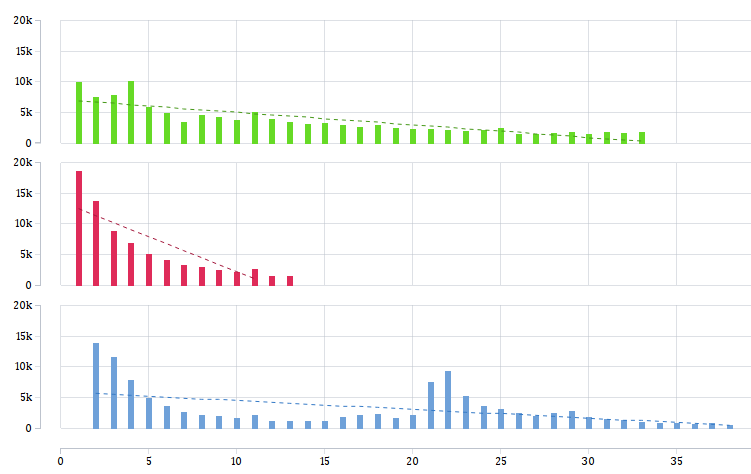
Taucharts

Taucharts has "a focus on design and flexibility" as they say. A nice feature, I often missed in other libraries, is the possibilty to add trendlines to a certain chart as you can see on the screenshot above.
- Examples
- Documentation
- Dependencies: d3, underscore
- License: Apache License V2
The charts are taken from my frontend stuff list.
Further Reading
