
In cooperation with OECD, we recently published an open source charting library based on D3 called OECD Simple Charts. As the charts provided by the library are highly customizable, they can easily be styled and adjusted to fit your purpose.
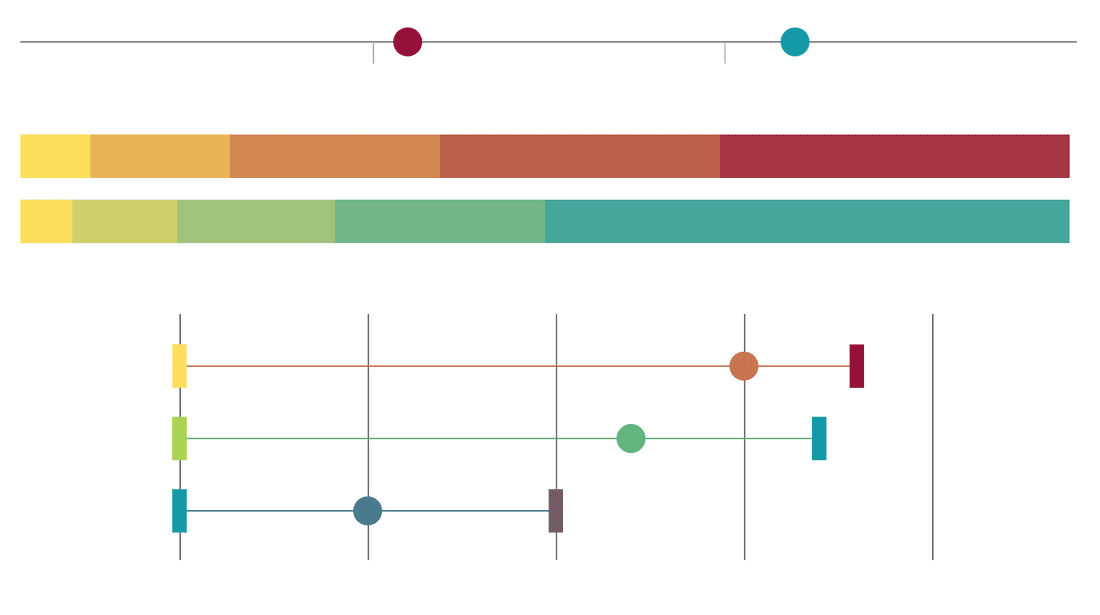
At the moment, these three different chart types can be created:



The graphs are simple and very suitable for visualizing small amounts of data.
To get started, you can either install the library using npm
npm install oecd-simple-charts
or embed the
oecd-simple-charts.min.js and oecd-simple-charts.min.css files, either downloaded from the repository or directly embedded from unpkg or jsDelivr.<script src="https://unpkg.com/oecd-simple-charts/build/oecd-simple-charts.min.js"></script><linkhref="https://unpkg.com/oecd-simple-charts/build/oecd-simple-charts.min.css"rel="stylesheet"/>
In order to create a chart you need to add a container DOM node. Then you can start with the configuration of the chart. You can set a title, change the size and color of the elements and add data points. Each chart has an
update function, that takes an array of new data and updates the visualization.Here are some examples for the three chart types:
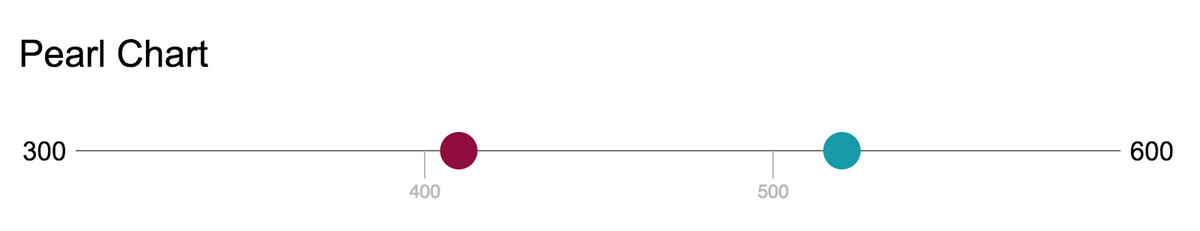
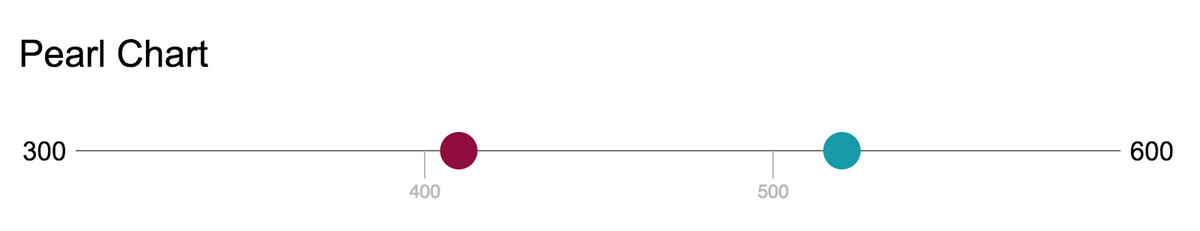
Pearlchart
Code
const PearlChartExample = new OECDCharts.PearlChart({container: '#PearlChartExample',extent: [300, 600],title: 'Pearl Chart',data: [{value: 500,color: '#900c3f',},{value: 550,color: '#189aa8',},],});
Result

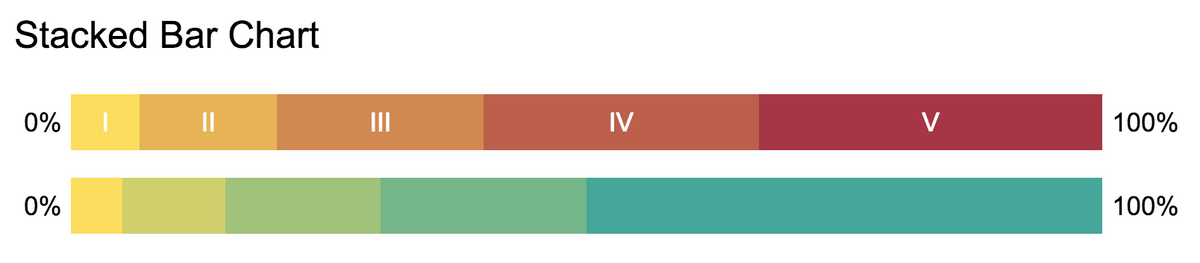
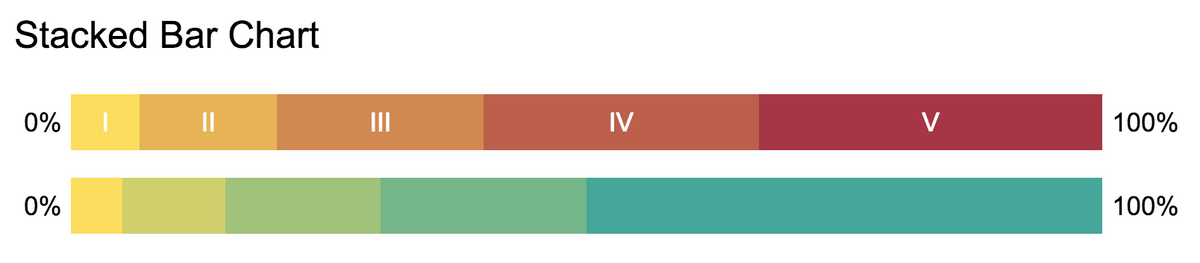
Stacked Bar
Code
const StackedChartExample = new OECDCharts.StackedChart({container: '#StackedChartExample',title: 'Stacked Bar Chart',data: [{values: [1, 2, 3, 4, 5],barLabels: ['0%', '100%'],colors: ['#fddd5d', '#900c3f'],stackLabels: ['I', 'II', 'III', 'IV', 'V'],},{values: [2, 4, 6, 8, 20],barLabels: ['0%', '100%'],colors: ['#fddd5d', '#189aa8'],},],});
Result

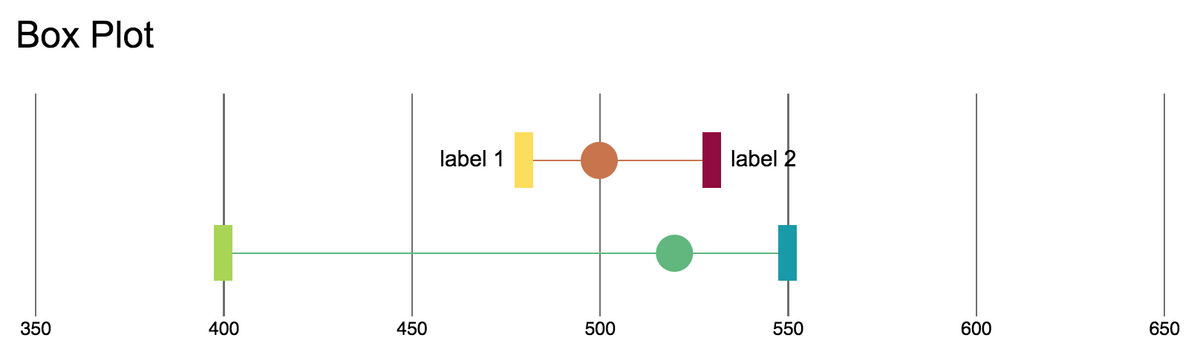
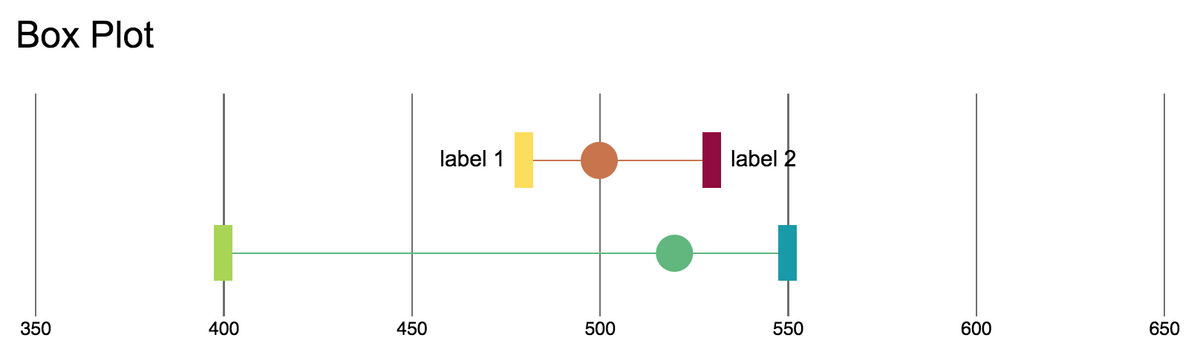
Boxplot
Code
const BoxPlotExample = new OECDCharts.BoxPlot({container: '#BoxPlotExample',title: 'Box Plot',extent: [350, 650],data: [{values: [480, 500, 530],colors: ['#fddd5d', '#c7754e', '#900c3f'],labelLeft: { text: 'label 1' },labelRight: { text: 'label 2' },},{values: [400, 520, 550],colors: ['#aad356', '#61b77f', '#189aa8'],},],});
Result

For further options and information have a look at the documentation. If there's anything missing, let us know or open a pull request in the GitHub repository.
Further Reading
