
Open Source
React Flow
A highly customizable React.js library for building node-based editors and diagrams
While working on a side project, we discovered that there are several libraries for building node-based visualizations. Unfortunately, non of them was flexible enough and had all the features that we needed, so we decided to build our own. That way we could have the full control over the way our interactive graphs are rendered.
As we were already developing the renderer for our interactive graph in its own package, it was obvious to us that we could publish it to npm as well. That's how we started with our open source library react-flow.

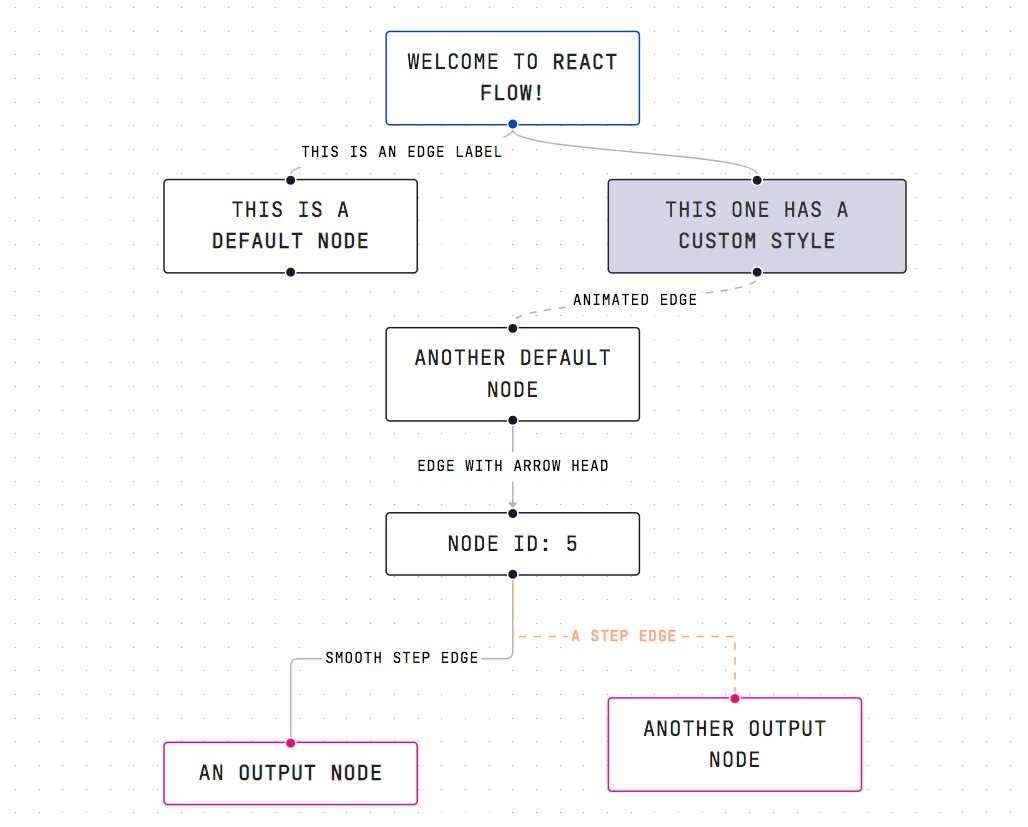
Some of the features we have already implemented are the ability to add custom node and edge types easily, smooth zoom and pan behaviour as well as a minimap and control plugin.
Technology Stack
Typescript
React
Are you interested in a collaboration?
Contact us
Featured Projects